10
Nov
11/10 に第50回ZEALOT勉強会を実施しました。
今回のテーマは、「Playwright を使用した E2E テスト」でした。
まず、E2Eテストとは
開発していると、それぞれの境界面でいろいろなテストが行われます。(ストレステスト、パフォーマンステスト、ユニットテスト、シナリオテスト etc…)
E2Eテストは、フロントエンドの端から端まで(エンドツーエンド)について、ユーザーの振る舞いを確認するためのテストです。
これまで手で確認することが多く、なかなか自動化が難しいと言われていた部分ですが、今ではE2Eテスト自動化のためのツールがたくさん出てきており、今回取り上げた Playwight はその中の一つです。
- Selenium
- Puppeteer
- Cypress
Playwight- TestCafe
etc…
Playwright の機能にはどんなものがあるのか?
- Browser compatibility
- いろんなブラウザをサポートしている。(chrome、firefox、edge、safari)
- Headless mode
- ブラウザを起動せずにテストすることができる。(内部では起動している)
- Github Actionで自動CIを回すことができる。
- Cross Platform
- Windows、Linux、macOS、ローカル環境でもCI上でも実行可能。
- Rich API
- Automatic waiting
- ユーザーが動かしているようなタイミングで実行できる。
- Screenshot
- テスト結果のスクリーンショットを残せる。
- Ease of debugging
- デバッグも簡単にできる。
- Language support
- いろいろな言語で利用できる。(JavaScript、TypeScript、etc…)
- Performance
- 比較的パフォーマンスが良い。
- Mobile device emulation
- モバイルサイトもサポートしている。
どんなことができるかTodoMVCのサイトを利用したE2Eテストのデモをしてもらいました。
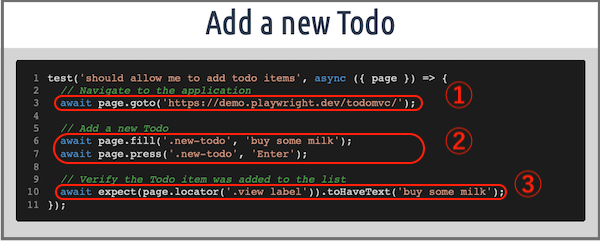
例えば、以下のようなテストですと、、、
 |
- ① TodoMVC のページへ遷移する。
- ② 新しい TODO として 'buy some milk' を追加する。
- ③ expect(期待すること)として、'buy some milk' という TODO が追加されているか確認する。
という流れてテストを実行してくれます。
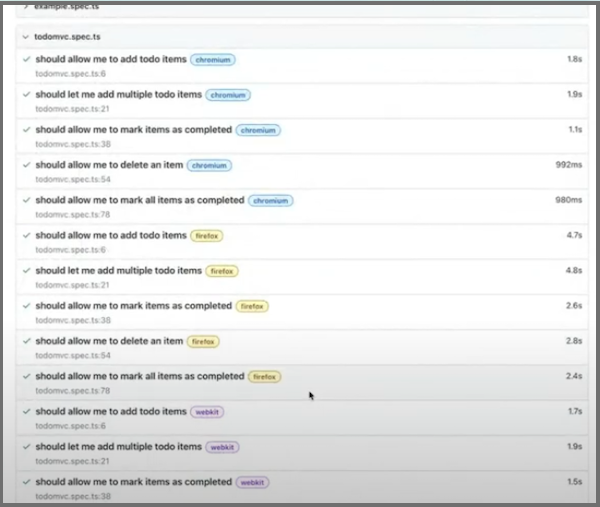
実行時には、以下のような感じでテスト結果のレポートを出してくれます。一度にそれぞれのブラウザでテストしてその結果が出てますね。
 |
その他の機能
- UIモード
- コマンドラインでの実行だけでなく、UIモードもあります。
- デバッグモード
- テストの流れをステップ実行できます。
- レコーディング機能
- レコーディング機能を実行しながら自分の手作業の操作を行うと、作業内容をコードに起こしてくれます。
- スクリーンショット
- 各テストの実行結果を自動でスクリーンショットをとっておいてくれるのでエビデンスとして利用できる
- VScodeのプラグインもある。
感想とまとめ
- レコーディング機能で、書き方の習得やテスト作成も時間短縮できそうですし、一度ある程度テストを作ってしまえばエビデンスの取得も含め、手動と比べると大幅な時間短縮になりそうですね。是非取り入れてほしいツールだと思いました。