12/16に 第33回ZEALOT勉強会 を実施しました。
テーマは、「JS modern grammer」として JavaScript の 新しい文法 についてお話しいただきました。 JavaScript のモダンな文法を取り上げてる Web Frontend シリーズ の part4 となります。
ECMAScript とは
この Web Frontend 勉強会シリーズ で毎回説明いただいてますが(IEはないものとして、、、のくだりですね)、ECMAScript は JavaScript の標準仕様 です。
2015年の ECMAScript2015 (ES6) から毎年新しい 次世代の仕様 が発表されています。(2015年 以前の ECMAScript5 が現在主流となってる JavaScript のベース仕様です)
ECMAScript の仕様から、各社が実装したものが JavaScript となります。各ブラウザごとに基本機能以外に追加されている機能もあるようです。そして IE は ES6 以降にほぼ対応してないようです。
今回の勉強会では、ES6 ~ ES11 の中から8つの新しい書き方について説明いただきました。それぞれについて簡単にまとめます。
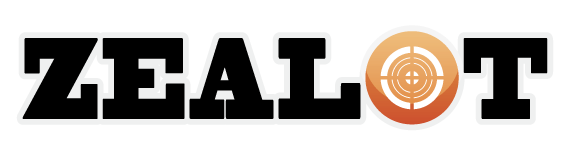
1. Shorthand property names (ES6)
- 変数名の同じプロパティの場合省略して書けます。
| 画像1. Shorthand property names |
 |
2. Spread syntax (ES6)
- オブジェクトや配列のすべての要素を展開することができます。
| 画像2-1. Spread syntax_1 |
 |
- オブジェクトで使うときに、同じプロパティがある場合上書きされます。
この機能の良いところは、たとえば React の setState関数でプロパティ全てをセットして上書きしているような場所で、上書きしたいプロパティのみセットするような使い方ができます。
| 画像2-2. Spread syntax_2 |
 |
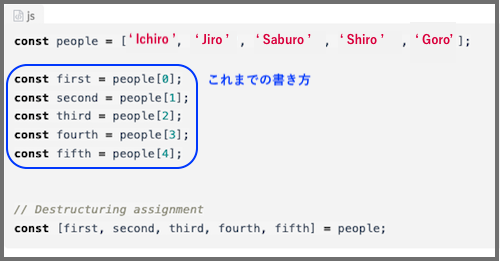
3. Destructuring assignment (ES6)
- 配列から値を取り出す、あるいはオブジェクトからプロパティを取り出して別個の変数に代入します。
この機能もコードをシンプルにするのに役立ちます。
| 画像3. Destructuring assignment |
 |
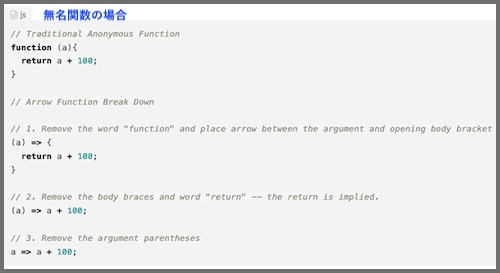
4. Arrow function (ES6)
- arrow function を使うことで、式をいろいろ省略できます。
functionや{}やreturnを省略できる- 引数が1つの場合は引数を囲む
()も省略できる - 処理内容が複数行の場合、
{}とreturnが必要となる。
| 画像4-1. arrow function 1 |
 |
| 画像4-2. arrow function 2 |
 |
注意点として arrow function はこれまでの関数との相違点や制限があります(一部だけ紹介します)
thisを持ってない。argumentsキーワードが使えない- コンストラクターとして使えないため
newを使うとエラーになる
arrow function とこれまでの関数が混在することになるので、どのように使うかはプロジェクトごと等で確認するのが良いようです。
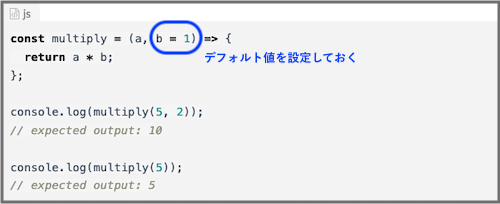
5. Default parameters (ES6)
- 関数に値が渡されない場合や
undifinedが渡された場合の、デフォルト値を設定することができます。
| 画像5. Default parameters |
 |
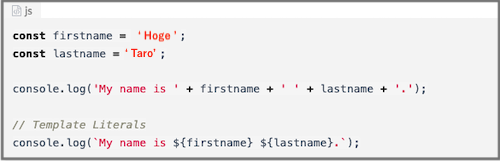
6. Template Literals (ES6)
- シンプルに文字列を結合できます。
| 画像6. Template Literals |
 |
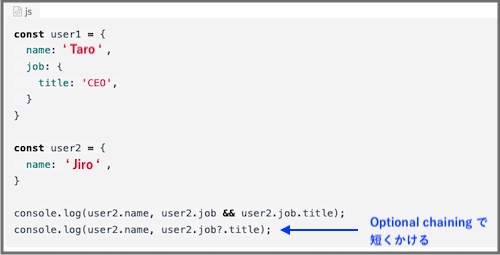
7. Optional chaining (ES11)
- 例えばオブジェクトのプロパティにアクセスするときに、参照が正しいか確認せずに読み込むことができます。
| 画像7. Optional chaining |
 |
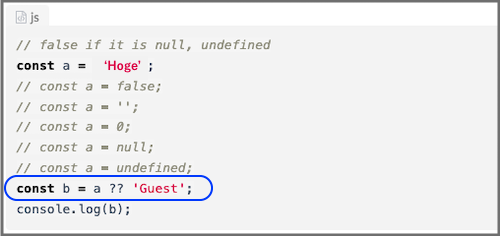
8. Nullish Coalescing Operator (ES11)
-
nullやundefinedの時に返すデフォルト値を設定できます。OR演算子(||)と違い、nullとundefined以外の falsy な値(''や0やfalse)の時にはその値を返します。 -
書き方は
??を挟んで左に判定する値、左の値がnullやundefinedだった時に返す値を右に設定します。
| 画像8. Nullish Coalescing Operator |
 |
感想
JavaScript ではコードを短く書くことが ダウンロードサイズに影響するためとても大切になるとのことでした。今回紹介いただいた機能はこれまでの構文をシンプルに扱えるようにした物が多かったです。これまでの構文が明示的に何の機能かわかるように書かれているのに対し、新しい構文はそこから不要なものを取り除いて感覚で理解できるようになっているイメージでしょうか。
コードをシンプルに書けるようになっていると感じる反面、新旧の構文が混在していると慣れるまでコードの解読も大変そうだと思いました。